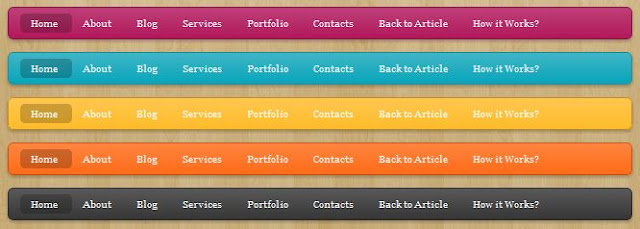
LavaLamp - Fancy Css3 Menu for Blogger (5 colors).

1. Go to blogger dashboard --> Template --> Edit Html (Tick expand widget template option).
2. Find(Ctrl+F) for closing header tag and opening outer tag, i.e.,
search for the word Outer and you will notice any of the above two codes.
3. Paste the following bulk code just above it.
Replace <div class='lavalamp'> with
Depending on your choice. . Lavalamp css3 menu with each of these colors are showcased in the Demo given above.
4. Finally save the Template.
Now you can notice Lavalamp Css3 menu working perfect in between the header and the post body of your blog as shown in the below demo.
Hope you enjoyed this menu. Please take some time to share this tutorial with your friends. Kindly give your feedback about this in the comment section below.
or<div id='outer
or<div id='outer
search for the word Outer and you will notice any of the above two codes.
3. Paste the following bulk code just above it.
<style>
/*LAVALAMP CSS3 Menu By BloggerTricks.Biz*/
.lavalamp {
position: relative;
border: 1px solid #d6d6d6;
background: #fff;
padding: 15px;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
border-radius : 10px;
-moz-border-radius : 10px;
-webkit-border-radius : 10px;
background : -webkit-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
height: 18px;
}
.magenta {
background : rgb(190,64,120);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(190,64,120)), to(rgb(177,24,91)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(190,64,120)), to(rgb(177,24,91)));
border: 1px solid #841144;
}
.cyan {
background : rgb(64,181,197);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(64,181,197)), to(rgb(7,165,187)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(64,181,197)), to(rgb(7,165,187)));
border: 1px solid #2f8893;
}
.yellow {
background : rgb(255,199,79);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,199,79)), to(rgb(255,188,43)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(255,199,79)), to(rgb(255,188,43)));
border: 1px solid #c08c1f;
}
.orange {
background : rgb(255,133,64);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,133,64)), to(rgb(255,107,24)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(255,133,64)), to(rgb(255,107,24)));
border: 1px solid #c04f11;
}
.dark {
background : rgb(89,89,89);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(89,89,89)), to(rgb(54,54,54)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(89,89,89)), to(rgb(54,54,54)));
border: 1px solid #272727;
}
.magenta li a , .cyan li a, .yellow li a , .orange li a, .dark li a{
color: #fff;
text-shadow: 0 -1px 0 rgba(0,0,0,.40);
}
.lavalamp a {
text-decoration: none;
color: #262626;
line-height: 20px;
}
.lavalamp ul {
margin: 0;
padding: 0;
z-index: 300;
position: absolute;
}
.lavalamp ul li {
list-style: none;
float:left;
text-align: center;
}
.lavalamp ul li a {
padding: 0 20px;
text-align: center;
}
.floatr {
position: absolute;
top: 10px;
z-index: 50;
width: 70px;
height: 30px;
border-radius : 8px;
-moz-border-radius : 8px;
-webkit-border-radius : 8px;
background : rgba(0,0,0,.20);
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
}
/*LAVALAMP CSS3 Menu By BloggerTricks.Biz*/
</style>
<script src='http://yourjavascript.com/3131111161/jquery-1.4.1.min.js'/>
<script src='http://yourjavascript.com/1414311106/lavalamp.js'/>
<div class='lavalamp'><ul>
<li class='active'><a href='/'>Home</a></li>
<li><a href='YOUR-LINK-HERE'>Link 1</a></li>
<li><a href='YOUR-LINK-HERE'>Link 2</a></li>
<li><a href='YOUR-LINK-HERE'>Link 3</a></li>
<li><a href='YOUR-LINK-HERE'>Link 4</a></li>
<li><a href='YOUR-LINK-HERE'>Link 5</a></li></ul>
<div class='floatr'/>
</div>
Customization:
- Replace YOUR LINK HERE with your links.
- Replace Link 1/2/3/4/5 with your menu elements.
Replace <div class='lavalamp'> with
<div class='lavalamp orange'>
<div class='lavalamp yellow'>
<div class='lavalamp cyan'>
<div class='lavalamp magenta'>
<div class='lavalamp dark'>
Depending on your choice. . Lavalamp css3 menu with each of these colors are showcased in the Demo given above.
4. Finally save the Template.
Now you can notice Lavalamp Css3 menu working perfect in between the header and the post body of your blog as shown in the below demo.
Hope you enjoyed this menu. Please take some time to share this tutorial with your friends. Kindly give your feedback about this in the comment section below.

0 σχόλια: