35 Drop down Navigation menu
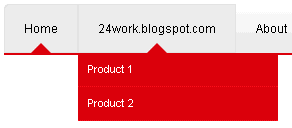
Drop down Navigation menu is an essential part of any blog or website. This is the awesome CSS dropdown navigation menu which is built with pure CSS, HTML, CSS3 and images Don’t uses JQUERY or JavaScript. This Beautiful drop down menu really great to see in a blog. It helps visitors to easily get the required content the whole blog. This new pure CSS3 drop down menu widget will make your blog outlook more professional. A dropdown widget is a good solution sidebar space saving problem slove and easy to install. So let’s get started add dropdown menu in blogger.
How To Add Drop Down Navigation Menu In Blogger
Now let's start adding it...
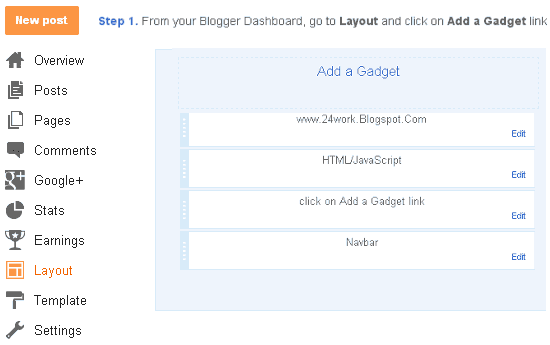
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link. (In The Header Area)
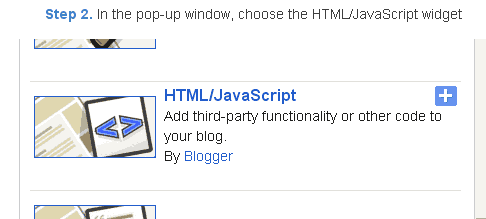
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
01-Light Opera Drop Down Menu :-

<div class="code1"> .code1 {
overflow:auto;width:520px;
font-family: "Consolas", "Courier New", Courier, mono, serif;
color:#848176;
margin : 15px 35px 15px 15px;
padding : 10px 10px 10px 35px;
clear : both;
list-style-type : none;
background : #000000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifv3qRLIXDu9uuPOv09_EMA5vQF4ZAB-1M-GsbQk_6U0XKuibBhh557jqicGFcEULQxOHtaVSPYOT4tiI-M3Qx6O0C6ueuOnKfzx1NUx8CB3Oq4-iD6NKqf41VfaIaGfP063e8jk5pUNjN/s1600/rb+light+bulb.jpg) repeat-y top left;
border : 1px solid #000000;
border-left:20px solid #ccc;
-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-o-transition-duration:all .3s ease-in-out;transition:all .3s ease-in-out;-webkit-border-radius:3px;-moz-border--moz-border-radius: 23px 20px 20px 20px;border-radius: 23px 20px 20px
}
.code1:hover{
background : #000000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizIJSc_QwGJw4n58B8_j9dYnZq_PjC8k6z_wZQcQJokI-uk0Nzn6ujSx91eGEnZ3kNI4-gF-EY1ytov1T3U-G7FFo7AViFI8qQo-xuXQ7XVXFxmDogiGLh20Iuiy6bHLoNrY5cOCaHcaz9/s1600/rb+light+bulb+2.jpg) repeat-y top left;
color:#FEF9BF;
border : 1px solid #000;
border-left:20px solid #ccc;
-webkit-box-shadow: 0px 0px 10px rgba(0, 0, 0, .3);
-moz-box-shadow: 0px 0px 10px rgba(0, 0, 0, .3);
box-shadow: 0px 0px 10px rgba(0, 0, 0, .3);
box-shadow: 10px 10px 5px #888888;
} </div>




0 σχόλια: